はじめに #
Markdownの拡張言語であるMyST (Markedly Structured Text) について、Markdownから追加された記法を簡単にまとめました。
MySTはPython製のドキュメント生成ツールSphinxで利用できます。利用までのセットアップは以下の記事を参考にして下さい。 SphinxでMarkdown拡張言語のMySTを扱う – Helve Tech Blog
この記事では、MySTでHTMLメタ情報、コメントアウト、HTMLアンカーリンクと相互参照、ReST記法の挿入を行う方法をまとめています。
環境 #
検証した環境は以下の通りです。また、OSはWindows 10 Home Ver. 21H1を使用しています。
- Python v3.8.5
- Sphinx v4.4.0
- myst-parser v0.17.0
HTMLメタ情報 #
HTMLメタ情報(metaタグ)について、全てのHTMLに設定する方法と、個別のHTMLに設定する方法があります。全てのHTMLに設定する場合、設定ファイルconf.pyに以下のように記述します。
language = 'ja'
myst_html_meta = {
"author": "ここに著者名を書きます。",
"property=og:locale": "ja_JP"
}
また、個別のHTMLに設定する場合、MySTファイル (.md) の先頭に以下のように記述します。
---
html_meta:
"description": "ここに文書の概要を書きます。"
"keywords": "ここに文書のキーワードを書きます。"
---
先頭にhtml_meta:が必要で、YAML形式となっています。この記述のことをFront-matterと呼びます。
以上の設定でMySTファイルをビルドすると、HTMLには以下のように出力されます。
<meta content="ここに著者名を書きます。" name="author" />
<meta content="ja_JP" property="og:locale" />
<meta content="ここに文書の概要を書きます。" name="description" />
<meta content="ここに文書のキーワードを書きます。" name="keywords" />
なお、conf.pyとFront-matterで、同じメタ情報に異なる値を指定した場合、Front-matterの値が優先されます(conf.pyの設定は上書きされる)。
コメントアウト #
MySTファイルにコメントを記述する場合、行の先頭に%を置いて、その後にコメントを続けます。コメントはHTMLファイルに出力されません(HTMLのコメント<!-- -->としても出力されません)。
この行はHTMLに出力されます。
% ここにコメントを記述します。
この行はHTMLに出力されます。
HTMLアンカーリンクと相互参照 #
アンカーリンク #
MySTではMarkdownと同様に、見出しのh2, h3タグを##や###と記述します。このh2, h3タグには、自動的にアンカーリンクが生成されます(アンカーリンクを利用することで、https//example.com/hoge.html#sectionのように、見出しにリンクを張ることが可能になる)。
## Section
## New Section
上記のMySTファイルをビルドすると、以下のHTMLファイルが出力されます。
<div class="section" id="section">
<h2>Section<a class="headerlink" href="#section" title="このヘッドラインへのパーマリンク">¶</a></h2>
</div>
<div class="section" id="new-section">
<h2>New Section<a class="headerlink" href="#new-section" title="このヘッドラインへのパーマリンク">¶</a></h2>
</div>
このように、見出しが英単語の場合、アンカーリンク (href) は基本的に同じ英単語になります。しかし、以下のように見出しが日本語を含む場合、デフォルトではアンカーリンクはid1, id2, … と割り振られてしまい、見栄えが悪いです。
## 章
ビルド結果:
<div class="section" id="id1">
<h2>章<a class="headerlink" href="#id1" title="このヘッドラインへのパーマリンク">¶</a></h2>
</div>
そこで、見出しの前に(...)=と記述することにより、アンカーリンクを指定できます。この記法をTargetと呼びます。
(my-section)=
## 章
ビルド結果:
<div class="section" id="my-section">
<span id="id2"></span><h2>章<a class="headerlink" href="#my-section" title="このヘッドラインへのパーマリンク">¶</a></h2>
</div>
相互参照 #
Target記法 (...)= でアンカーリンクを指定した見出しに対して、相互参照(クロスリファレンス)によって簡単にリンクを張ることができます。
相互参照は、{ref}の後にリンク名を記述します。例として、先程の(my-section)=に対する例を示します。
{ref}`my-section`を参照してください。
ビルド結果:
<a class="reference internal" href="#my-section"><span class="std std-ref">章</span></a>を参照してください。

ReST記法の挿入 #
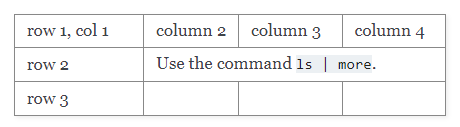
ReST記法を挿入する場合、{eval-rst}と記述したコードブロックの内側に書きます。例えば、セル結合されたテーブルを出力したい場合、Markdownは対応していため、ReST記法を使う必要があります。
```{eval-rst}
+--------------+----------+-----------+-----------+
| row 1, col 1 | column 2 | column 3 | column 4 |
+--------------+----------+-----------+-----------+
| row 2 | Use the command ``ls | more``. |
| | |
+--------------+----------+-----------+-----------+
| row 3 | | | |
+--------------+----------+-----------+-----------+
```
ビルド結果: