※記事内に商品プロモーションを含むことがあります。
はじめに
Plotlyは、マウス等でインタラクティブに動かすことができるグラフを生成するPythonのライブラリである。
このようなグラフをブログなどのWebページに埋め込む方法の一つとして、Plotlyの開発チームが運営するサービス (Chart Studio Cloud) に登録して、埋め込み用のリンクを生成する方法がある。
無料のプランでも、グラフを25個まで作成できる(2019/05/01現在)。
Plotlyのグラフ
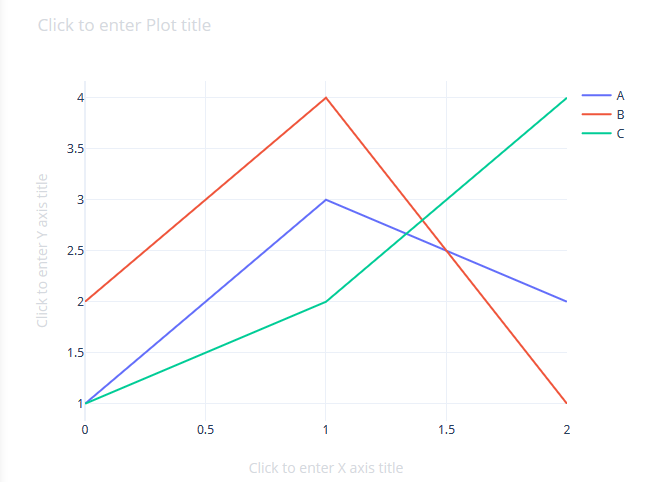
Plotlyのグラフのサンプルを以下に示す。
(線上にマウスカーソルを置いたり、凡例をクリックしてみて下さい)
Chart Studio Cloudへの登録
以下のページから、Chart Studio Cloudへ登録する(メールアドレスが必要)。
Chart Studio Cloud
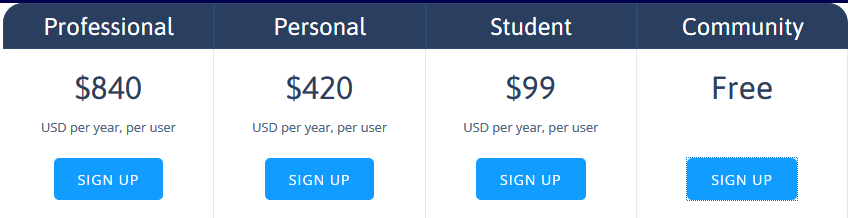
Professional, Personal, Student, Communityの4プランの内、Communityのみ無料で利用できる。
Communityでも25グラフまで作成できるので、ここではひとまずCommunityを選択する。

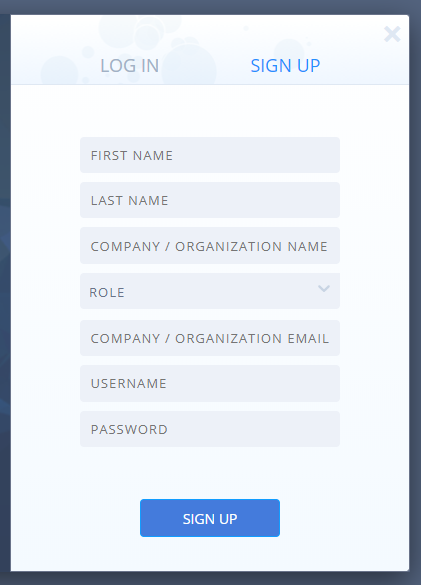
“SING UP"をクリックして、メールアドレスやユーザ名を登録する。

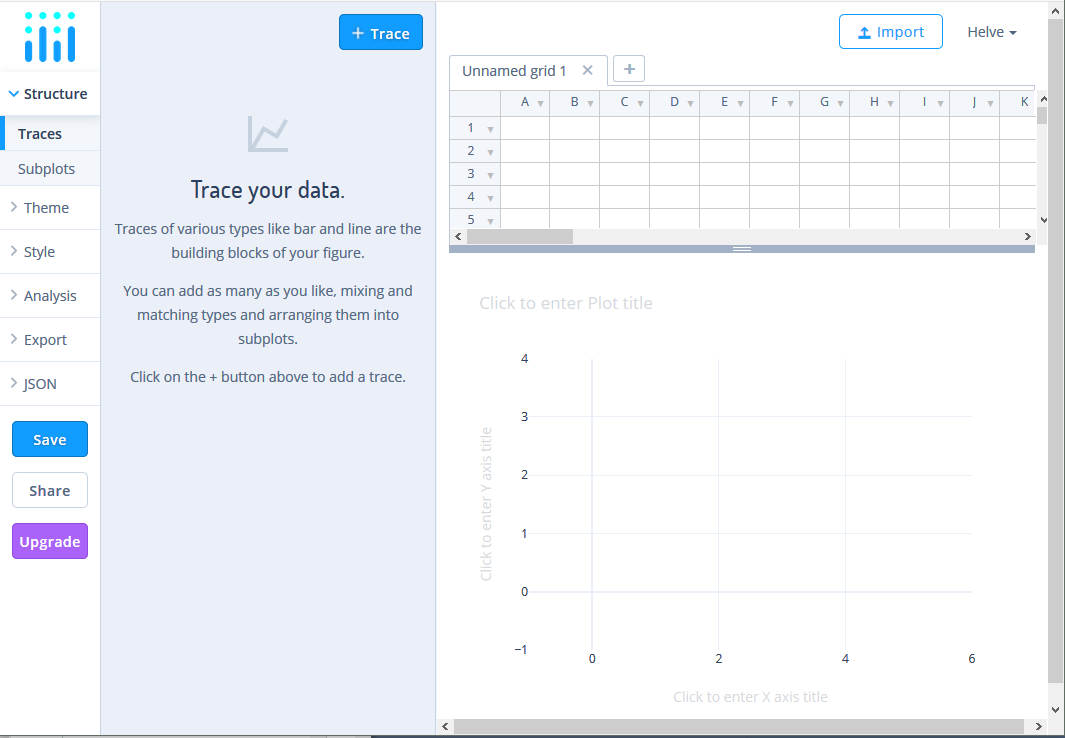
登録が終わると、以下のようなグラフ編集画面になる。

チャートの作成
ここでは、折れ線グラフを作ってみる。
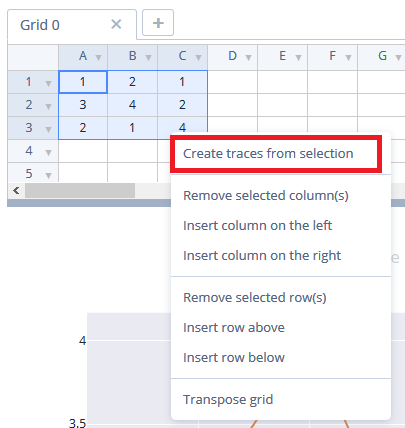
編集画面の表に、以下のスクリーンショットのように数値を入力する。
数値を全選択後に右クリックし、“Create traces from selection"をクリックする。

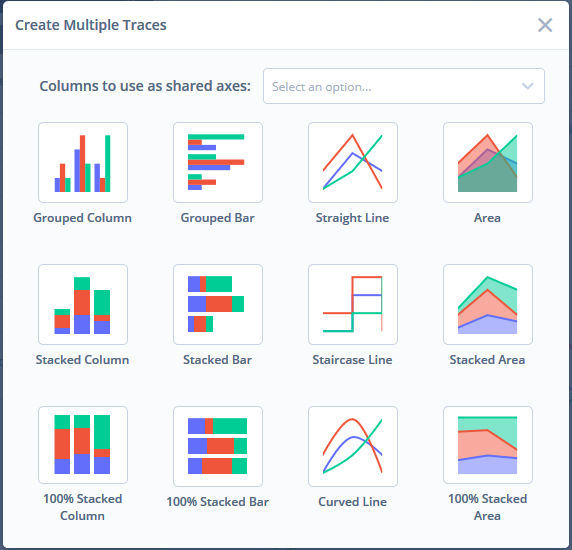
すると以下のポップアップが表れるので、上段右から2番目の"Straight Line"を選択する。

選択すると、変種画面の右下に以下のようなグラフが生成される。

グラフの埋め込み
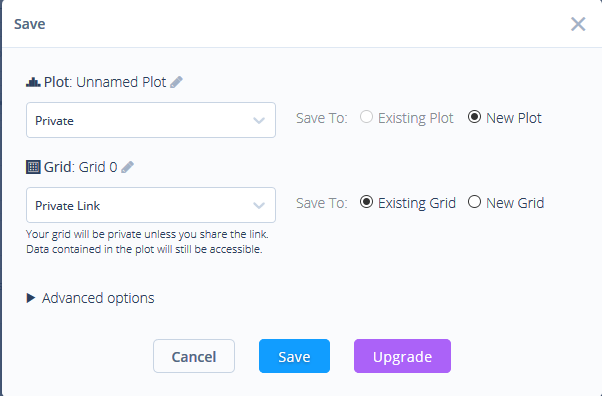
編集画面左下の"Share"ボタンを押すと、次のようなポップアップが表示されるので、Plotのプルダウンを"Public"とし、“Save"を押す。
ただし、“Public"にすると誰でもグラフを閲覧できてしまうので注意。

ポップアップが閉じるので、再度"Share"ボタンを押す。
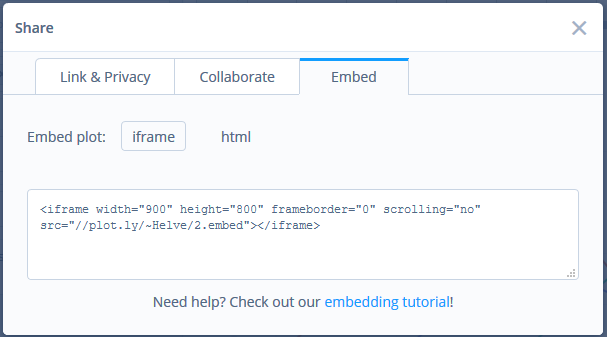
すると、今度は"Embed"というタブが表れているので、これを開くと、埋め込み用のリンクが表示されている。

埋め込み用リンクは"iframe"と"html"の2種類あるが、表示内容は同じである。
“iframe"の場合、widthとheightのパラメータでグラフの大きさを変更できる。
“html"の場合、widthのパラメータでグラフの大きさを変更できる。
埋め込んだ結果は上記のサンプルの通り。
参考
このページではChart Studio Cloudの機能のみ使ったが、Pythonのスクリプトを書いて凝ったグラフを作りたい場合には、以下を参考にされたい。
描画ライブラリPlotlyの使い方を徹底解説 | Python - 韜晦日記
Plotlyでレポート・論文に使えるグラフを描こう - かみのメモ
