はじめに #
本記事では、Atomを使って以下の技術文書をmarkdownで書くための環境設定方法を示す。
- 数式を記述できる
- 図、表に自動で番号を振る
- A4縦長の用紙に印刷する
一方、以下の機能は対象としない。
- 引用文献の管理
- 文章中から図、表に対して自動でリンクを張る
- 数式に自動で番号を振る
また、Atomではmarkdown文書のHTML出力までしか出来ない。 そのため、PDFが必要であれば、Chromeなどの適当なブラウザで変換する。
環境 #
本記事で検証したライブラリのバージョンは以下の通り。ただし、下3つは必須ではない。
| バージョン | 備考 | |
|---|---|---|
| Atom | 1.45.0 | |
| markdown-preview-plus | 3.11.5 | markdownのプレビューを表示 |
| markdown-toc | 0.4.2 | 目次を自動生成 |
| document-outline | 2.1.2 | アウトラインを表示 |
| japanese-menu | 1.15.0 | Atomを日本語化 |
また、OSはWindows10である。
Atomの環境準備 #
必要なパッケージのインストールと設定を行う。
Atomには、標準でmarkdownをプレビューするためのパッケージmarkdown-previewがあるが、数式を表示できないためmarkdown-preview-plusをインストールする。なお、markdown-preview-plusを入れると、markdown-previewが自動で無効になる。
また、markdown-tocというパッケージを入れると、目次を自動で生成できる。
さらに、document-outlineというパッケージでは、markdownのアウトラインが表示されて便利である。
次に、markdownをHTML表示するときの体裁を整える。「ファイル」→「スタイルシート」を押すと、style.lessというファイルが開くので、それに以下を追加する。
// for markdown-preview-plus
body{
counter-reset: figcnt;
counter-reset: tablecnt;
h1, h2, h3, h4, h5 {
font-weight: normal;
border-bottom-style: hidden !important;
}
h1 {
text-align: center;
counter-reset: h2cnt;
}
h2 {
font-size: 25px;
margin: 50px auto 25px;
counter-reset: h3cnt;
}
h3 {
font-size: 18px;
margin-bottom: 10px;
counter-reset: h4cnt;
}
h2::before {
counter-increment: h2cnt;
content: counter(h2cnt) ". ";
}
h3::before {
counter-increment: h3cnt;
content: counter(h2cnt) "-" counter(h3cnt) ". ";
}
h4::before {
counter-increment: h4cnt;
content: counter(h2cnt) "-" counter(h3cnt) "-" counter(h4cnt) ". ";
}
p {
margin-bottom: 0em !important;
// 段落後の空白をなくす
&.figtitle::before {
counter-increment: figcnt;
content: "図" counter(figcnt) " ";
}
&.tabletitle::before {
counter-increment: tablecnt;
content: "表" counter(figcnt) " ";
}
}
hr {
margin: 50px 0;
background-color: transparent;
&:after{
content: "";
display: block;
/* border-top-style: ridge; */
}
&.pb {
// <hr class="pb">を入れる事で、
// プリント時の改ページを指定することができる。
page-break-after: always;
&:after {
display: none;
}
}
}
// テキストの中央揃え
.center {
text-align: center;
&:extend(.margin-clear);
}
}
スタイルシートの作成には以下を参考にさせていただいた。
CSSで見出し要素(h1, h2…)の前に自動で採番する方法 - Qiita AtomエディタのMarkdown PreviewのCSSを実務書類的に調整する | 大石制作ブログ
なお、style.lessはCSSを定義するファイルである(厳密には、LESSと呼ばれるCSSを拡張した言語)。CSSはHTMLのデザインやレイアウトを整えるものである。後ほど、作成したmarkdownをHTML出力するときに、同じHTMLファイル内にstyle.lessで定義したレイアウトが一緒に出力される。
markdownで文書を書く #
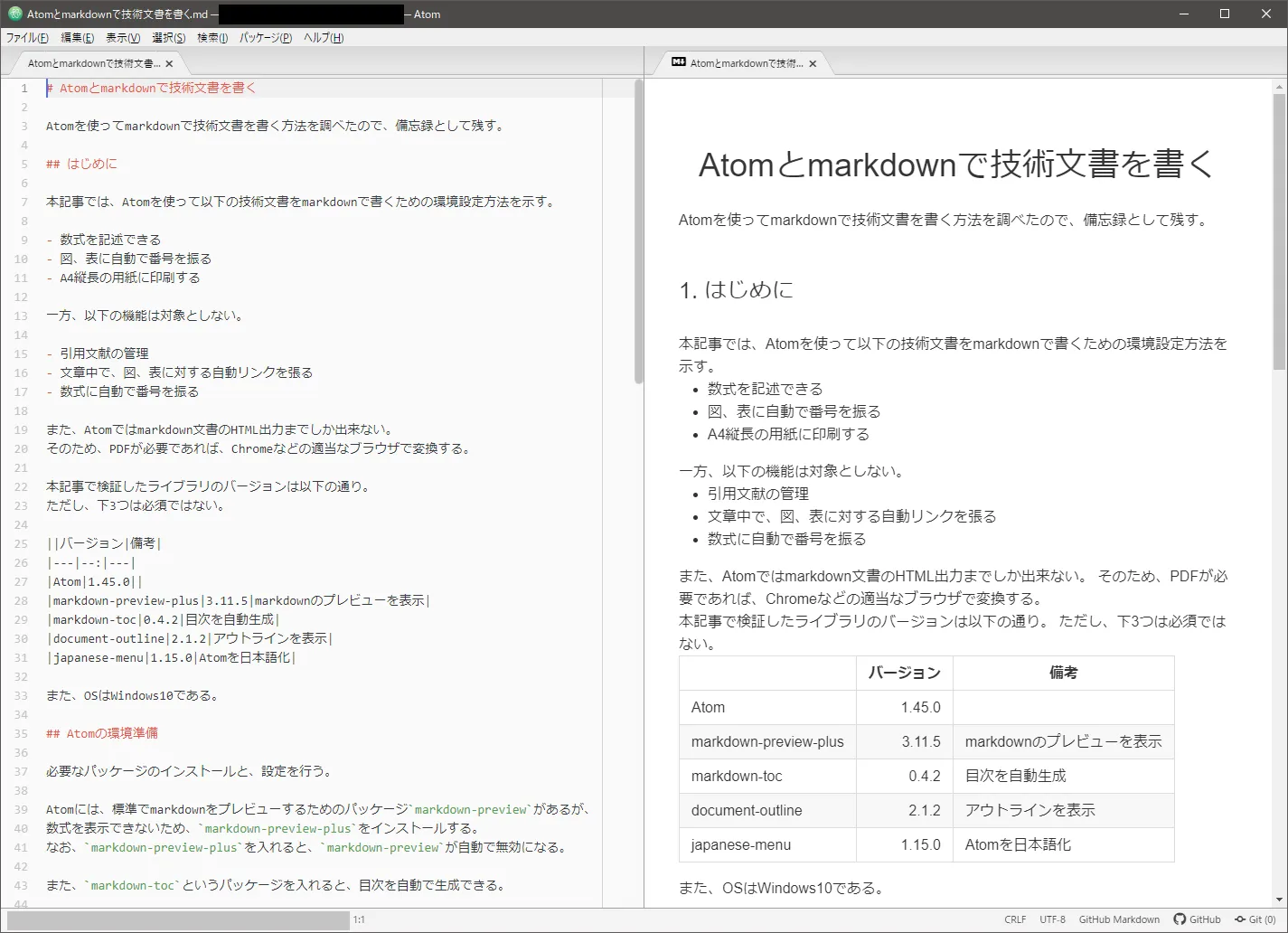
出力される文書のイメージは以下の通り。段落の後の空白行をなくしている。

以下のルールでmarkdownを書く
- 文書のタイトルは
#1つとする - 以下、章は
##, 節は###, …となる。 - 中央揃えの文は
<p class="center">hoge</p>のように書く - 図のタイトルは
<p class="figtitle">piyo</p>のように書くと、順に番号が付与される - 表のタイトルは
<p class="tabletitle">piyo</p>のように書くと、順に番号が付与される
その他、数式や図、表、リンクの挿入は、markdownの通常の記法に従う。
また、プレビューを表示するためには、「パッケージ」→「Markdown Preview Plus」→「Toggle Preview」を選択する。または、Ctrl+Shift+Mを押す(他のパッケージのショートカットと競合していない場合)。
目次を自動生成するには、「パッケージ」→「markdown-toc」→「Toggle」を選択する。ただし、章番号は表示されないことに注意。
さらに、文書中のソースコードのシンタックスハイライトは、以下のいずれかから設定できる。
- 「パッケージ」→「Markdown Preview Plus」→「Select preview syntax theme」をクリック
- プレビュー上で右クリックし、「Change syntax theme」をクリック。
文書中のソースコードのフォントは、Atomの設定が引き継がれる。Atomのフォントは、「設定」→「エディタ設定」でfont-familyとして、デフォルトでは以下のようになっている。
Menlo, Consolas, DejaVu Sans Mono, monospace
この場合、HTMLでは以下のようになる。
<code style="font-family: Menlo, Consolas, "DejaVu Sans Mono", monospace;">
hoge
</code>
HTML出力する #
プレビュー上で右クリックし、「Save As …」からHTMLファイルを保存する。PDFに変換したい場合は、Chromeなどの適当なブラウザで開き、「印刷」→「PDFに保存」とする。
参考 #
スタイルシートを作成するにあたり、以下のサイトを参考にさせていただいた(ただし、両サイトともmarkdown-preview-plusではなく、markdown-previewを使っているため、スタイルシートの設定を少し変更している)。
CSSで見出し要素(h1, h2…)の前に自動で採番する方法 - Qiita
AtomエディタのMarkdown PreviewのCSSを実務書類的に調整する | 大石制作ブログ
