はじめに
Googleフォームを利用して、Hugoで作成したブログにお問合せフォームを埋め込む方法を解説する。さらに、全ページ共通で表示されるフッターからお問合せフォームにアクセスできるようにする。
この記事ではZZoテーマを対象としたため、他のテーマでは適宜読み替えていただきたい。
また、Hugoのバージョンは0.79.0/extendedである。
Googleフォームの作成
Googleフォームを利用するためにはGoogleのアカウントが必要なため、持っていなければ作成する。
次に、以下のページにアクセスし、「パーソナル」を選択する。
Google フォーム - アンケートを作成、分析できる無料サービス
フォームのテンプレートが用意されているが、ここでは一から作るため「空白」を選択する。
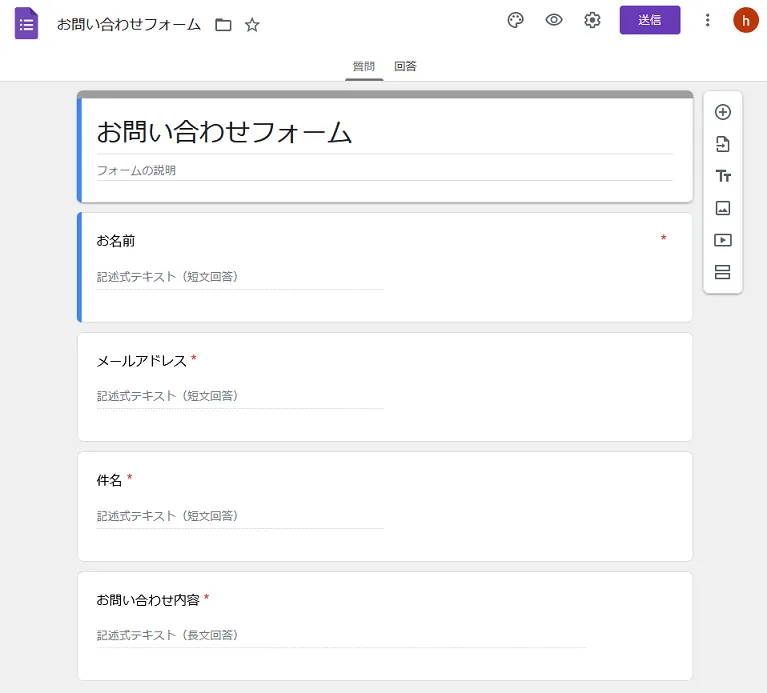
空白のフォームで質問項目を追加できる。このサイトでは、以下の質問項目を設定した。
- 名前
- メールアドレス
- 件名
- 問合せ内容
また、全項目とも入力を必須とした。作成したフォームを画像に示す。

作成後、右上の「送信」ボタンを押す。送信方法から埋め込み(< >)を選び、埋め込み用のHTMLのiframeタグを取得する。
記事の作成
次に、記事のmarkdownファイルを作成し、本文中にiframeタグを貼り付ける。
また、Hugoのバージョンが0.60以上の場合は、config.tomlファイルの[markup.goldmark.renderer]でunsafe = trueとなっているか確認する(ZZoテーマのデフォルトではtrueである)。
|
|
※テーマによってはconfig.tomlファイルがrootフォルダ直下に配置されている場合もあるので注意。
unsafe = trueとすることによって、markdown中のHTMLコードをそのまま出力してくれる。
フッタにリンクを追加
最後に、フッタに記事へのリンクを追加する。params.tomlを開き、footerLinksのnameに表示する文字、linkに記事のURLを貼る。
|
|
linkはデプロイ後に記事が表示されるURLとする。
すると、フッタにお問い合わせフォームがある記事へのリンクが表示される。