※記事内に商品プロモーションを含むことがあります。
はじめに
「インデックスファンド比較サイト」をリリースしました。サイトの概要と、使用した技術についてまとめています。
公開したサイト
「インデックスファンド比較サイト」というそのままの名前です。
https://fund.helve-blog.com/
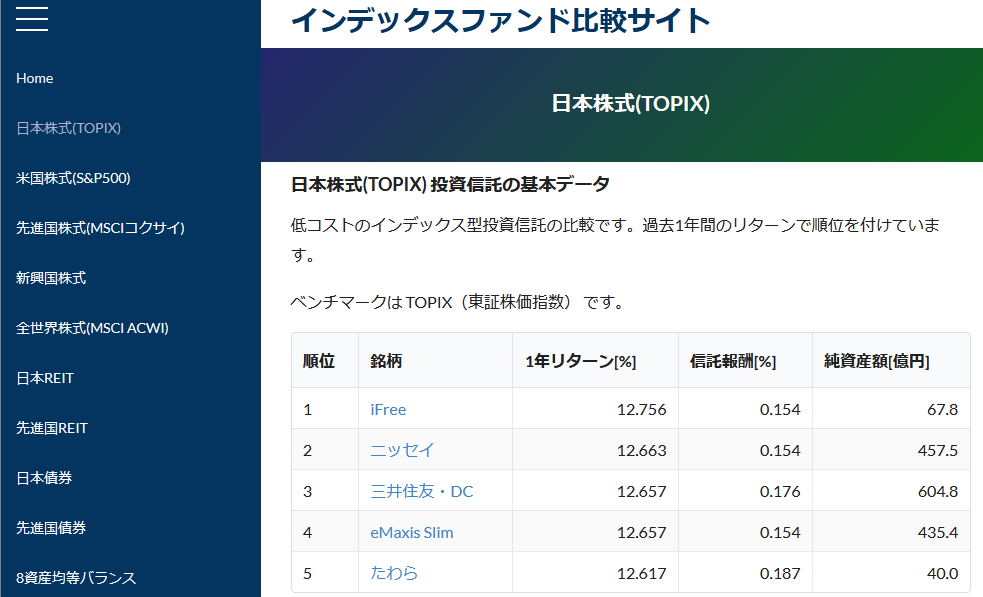
Home画面
サービスのHome画面です。TOPIX, S&P 500などの指数に連動するインデックスファンドの年間リターンを表形式で比較できます。
データは営業日の翌日(基本的に火曜~土曜)の早朝に更新されます。

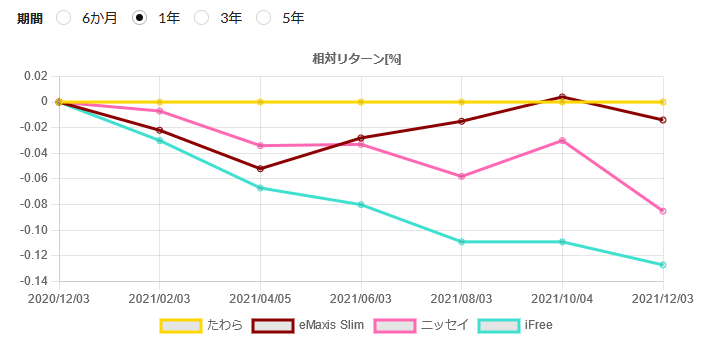
指数の詳細画面
画面左側のメニューなどから、指数の詳細画面に移動できます。

詳細画面ではファンドのリターンの差や、純資産額の変動などをグラフで比較できます。

開発のモチベーション
「インデックスファンド比較サイト」を制作した動機は、インデックスファンドを比較しているサイトが少なく、また更新頻度が低いことです。
常に最新のデータで比較をしているサイトがあれば便利だと思い、開発しました。
また、HTML/JavaScriptに疎かったため、これらの勉強も兼ねています。
技術面の話
以下は開発に使用した技術の話です。
使用した技術
使用した主な技術は以下の通りです。
- スクレイピング:Python, GitHub Actions
- ホスティングサービス:Cloudflare Pages, GitHub
- JavaScript: Chart.js
- CSSフレームワーク:Semantic UI
Pythonを使って、ファンドデータをスクレイピングし、公開用のJavaScriptファイルに加工しています。このPythonスクリプトをGitHub Actionsで定期実行しています。
GitHub Actionsについては、以下の記事も参考にしてください。
GitHub Actionsに入門する – Helve Tech Blog
GitHub ActionsでPythonスクリプトを実行する – Helve Tech Blog
HTMLやファンドデータを全てGitHub上で管理して、Cloudflare Pagesを使って公開しています。運用を簡単にするため、Mongo DBなどのデータベースは使用していません。
データをグラフで表示するためChart.jsを使用しています。
レイアウトを整える手間を省くためにSemantic UIを使用しましたが、サイトのロードが長くなったのは反省点です。時間に余裕があれば、CSSは自分で書いた方が良いですね。
運用費用
サイトの運用費用は0円です。
サイトの転送量はCloudflare Pagesの無料枠に、スクレイピングの実行時間もGitHub Actionsの無料枠にそれぞれ納まっています。
また、このブログのサブドメインを割り当てたので、ドメイン代も0円です。
制作期間
制作を開始したのが2021年8月、リリースが12月上旬なので、制作期間は4か月弱です。ただし、並行してブログ運営も行っていたので、実質の制作期間は1か月ほどだと思います。
また、GitHub Actionsによるスクレイピングの安定性を確認するため、上とは別に1か月程度様子を見ていました。
おわりに
つみたてNISAなどが整備され、インデックス投資がしやすい環境になっています。
「インデックスファンド比較サイト」をファンド選びの一助に活用していただければ、開発者冥利に尽きます。
※くれぐれも投資は自己責任でお願い致します。
