はじめに #
Dashはインタラクティブなグラフを表示できる、PythonのWebアプリケーションフレームワークである。flaskをバックエンドに使用している。
本記事では、Dashで作成したWebアプリケーションをPythonAnywhere上で公開する手順を簡単にまとめた。大きく分けて、以下の手順で行う。
- PythonAnywhereのアカウント作成
- flaskアプリの作成
- ソースコードをflaskからdashに変更
- 仮想環境の構築
- WSGIの設定
WSGI (Web Server Gateway Interface) とは、PythonアプリケーションとWebサーバのインタフェースを定めた仕様である。 WSGI について — Webアプリケーションフレームワークの作り方 in Python
Heroku上で公開する記事についてはこちら。 可視化ツールDashで作成したWebアプリをHerokuで公開する - Helve Tech Blog
PythonAnywhereアカウントとflaskアプリの作成 #
まず、PythonAnywhereのアカウントを作成し、flaskアプリを作成する。方法については以下の記事を参照(ただし、flaskアプリを作成するところまででよい)。 【無料サーバーのご紹介】Pythonanywhere | CodeCampus
注意点は以下の通り。
- 無料プランの"Beginner"で構わない
- アカウント作成時のユーザ名と、flaskアプリ作成時のPythonバージョンを覚えておく
- ファイルのパスはデフォルト(
/home/(ユーザ名)/mysite/flask_app.py)
flaskアプリを作成したら、
http://(ユーザ名).pythonanywhere.com/
にアクセスし、“Hello from Flask!“と表示されることを確認する。
ソースコードをflaskからdashに変更 #
次に、flaskのサンプルソースコードをDashのコードに変更する。
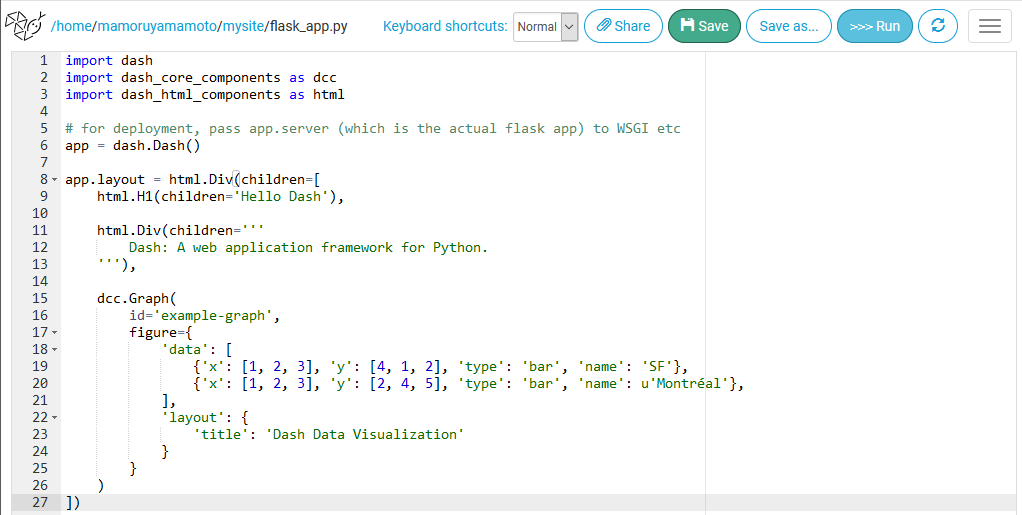
“Files"タブを押し、左側の"Directories"の"mysite/“をクリックする。“mysite"ディレクトリに移動するので、右側の"flask_app.py"を押すと、ブラウザ上でスクリプトを編集する画面が開く。中身を全て削除し、以下のソースコードを貼り付けて、右上の"Save"を押す。
import dash
import dash_core_components as dcc
import dash_html_components as html
# for deployment, pass app.server (which is the actual flask app) to WSGI etc
app = dash.Dash()
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for Python.
'''),
dcc.Graph(
id='example-graph',
figure={
'data': [
{'x': [1, 2, 3], 'y': [4, 1, 2], 'type': 'bar', 'name': 'SF'},
{'x': [1, 2, 3], 'y': [2, 4, 5], 'type': 'bar', 'name': u'Montréal'},
],
'layout': {
'title': 'Dash Data Visualization'
}
}
)
])

仮想環境の構築 #
PythonAnywhere上で必要なライブラリをインストールする。インストール方法には、以下のページのように3つの方法があるが、ここでは2の仮想環境を使用する方法を採用する。 Installing new modules | PythonAnywhere help
PythonAnywhereで"Consoles"タブからBashターミナルを開く。以下を実行して、仮想環境を作成する。
$ mkvirtualenv dashappenv --python=/usr/bin/python3.6
dashappenvは仮想環境の名前である。適当な名前に変更してよい。
また、最後のPythonのバージョンは、flaskアプリを構築したPythonのバージョンに合わせる。後者のバージョンは、“Webタブ"の"Code”→“Python version"から確認できる。
次に、以下を実行して仮想環境を起動する。
$ workon dashappenv
さらに、pip3 installでDashをインストールする。他に必要なライブラリがあれば、同様にインストールする。
(dashappenv)$ pip3 install dash
最後にコンソールを閉じる。
(dashappenv)$ exit
WSGIの設定 #
最後に、WSGIを設定する。Webタブを開き、“Code"の"WSGI configuration file"を開く。
from flask_app import app as application
をコメントアウトし、その後ろに以下を貼り付けて、保存して閉じる。
from flask_app import app
application = app.server
Webタブに戻り、“Virtualenv"に以下を入力する。
/home/(ユーザ名)/.virtualenvs/dashappenv
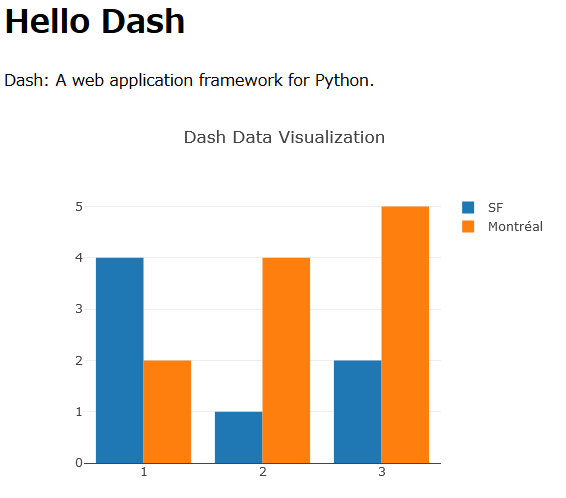
最後にReloadボタンを押し、再び以下のアドレスを開くと、Dashの画面が表示される。
http://(ユーザ名).pythonanywhere.com/

参考 #
DashアプリをPythonAnywhereでデプロイする方法を紹介した記事(英語) The Easiest Way to Deploy Your Dash App for Free | by Elsa Scola | Towards Data Science
仮想環境 (mkvirtualenv) の使い方 コマンドリファレンス — virtualenvwrapper 3.5 documentation Virtualenvwrapperの導入 - Qiita
