はじめに #
Doksは静的サイトジェネレータHugoのテーマの1つであり、ドキュメントサイトの構築に向いています。Doksテーマの導入から、Netlifyを使ったサンプルサイトの公開までをまとめました。

HugoはWebサイトを構築するフレームワークで、Markdownなどで記述された記事をHTMLファイルなどに変換できます。 Hugoでは、「テーマ」を設定することでサイトの外観を変更できます。 Hugoのテーマはブログ用のものが多いですが、Doksはソフトウェアのリファレンスのようなドキュメントを公開するのに向いたテーマです。 ただし、Doksテーマを導入するにはNode.jsが必要であり(HugoはNode.jsのバックエンドとして使用されます)、若干クセがあります。
この記事では、Doksの導入方法からNetlifyを使った公開までをまとめています。
バージョンは以下の通りです(HugoはNode.jsを使ってインストールするので、表に含めていません)。 また、OSはWindows 10 Homeです。
| バージョン | |
|---|---|
| Doks | 0.3.5 |
| Node.js | 16.13.0 |
| Git for windows | 2.34.1 |
また、Gitのバージョンは2.28以降とする必要があります。後述のnpm run initコマンドではgit init -b mainが実行されるのですが、-bオプションはバージョン2.28で追加されています。
Git - git-init Documentation (Version 2.28.0)
Doksテーマの特徴 #
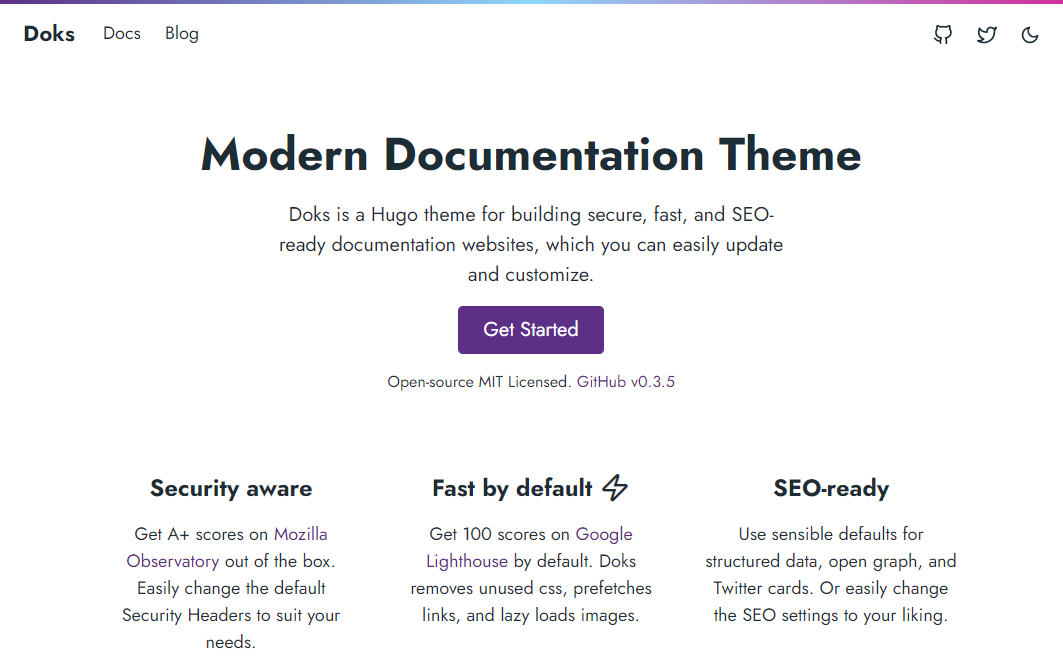
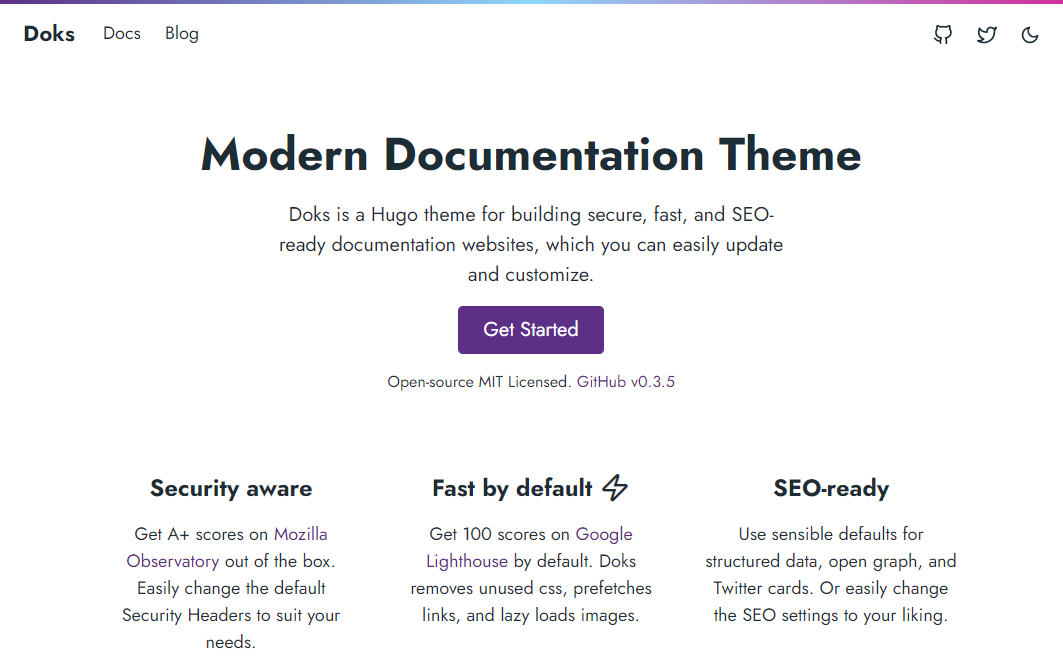
Doksテーマのリファレンスサイトは以下になります。ページ上部の"Showcase"から、Doksを使って構築したサイトのサンプルにアクセスできます。 Doks - Modern Documentation Theme
Doksの主な機能は以下の通りです。
- Markdownによるドキュメントの記述
- FlexSearchによる全文検索
- 多言語対応
- KaTeXによる数式表示
- highlight.jsによるシンタックスハイライト
- バージョン切り替え機能
- ダークモード
また、Doksはchild themeとstarter themeの2つに分かれています。
- child themeはサイトをあまりカスタムせず、将来的なDoksテーマのアップデートを利用したい場合に選択します(初心者向け)。
- starter themeはサイトをカスタムできる幅が大きいですが、将来的なDoksテーマのアップデートが必要でない場合に選択します。
starter themeでは以下のカスタムを容易にできます(child themeには括弧内のフォルダが存在しない)。
- Markdownのテンプレートを変更する(archetypesフォルダ)
- デフォルトのJavaScriptやCSSを修正する(assetsフォルダ)
- 任意のファイルを公開する(staticフォルダ)
事前準備 #
Doksテーマを使用する前に、Node.jsをインストールします。Node.jsはJavaScriptの実行環境です。 Node.js https://nodejs.org/ja/
Doksテーマを使う場合、Hugoを手動で別途インストールする必要はありません。後述のnpm installコマンド実行時に、Node.jsを使ってHugoをダウンロードします。
次に、Gitをインストールします。 Git https://git-scm.com/
さらに、GitHubとNetlifyのアカウントをそれぞれ作成します。 GitHub https://github.com/ Netlify https://www.netlify.com/
Doksのセットアップ #
まず、Gitを使ってDoks starter themeをローカルにcloneします。
git clone https://github.com/h-enk/doks.git my-doks-site
Doks child themeの場合は、以下のリポジトリになります。
git clone https://github.com/h-enk/doks-child-theme.git my-doks-site
実行すると、my-doks-siteフォルダ内にテーマがダウンロードされます。
次に、my-doks-siteフォルダに移動し、依存関係のあるソフトウェア(Hugoなど)をインストールします。
> cd my-doks-site
> npm install
ちなみにnpmはNode.jsのパッケージ管理システムです。
npm installを実行すると、package.jsonに記載されているライブラリがインストールされます。
さらに以下のコマンドを実行します。
npm run start
すると、ローカルサーバが起動するので、http://localhost:1313をブラウザで開くと、Doksのサンプルサイトが表示されます。
なお、npm run startというコマンドの裏側ではHugoが実行されています(startはエイリアスで、実際のコマンドはpackage.jsonに記載されています)。

サイトの公開 #
最後に、DoksのサイトをNetlifyで公開します。 (サイトのカスタム方法などは別の記事にまとめる予定です)
GitHubのリポジトリ作成 #
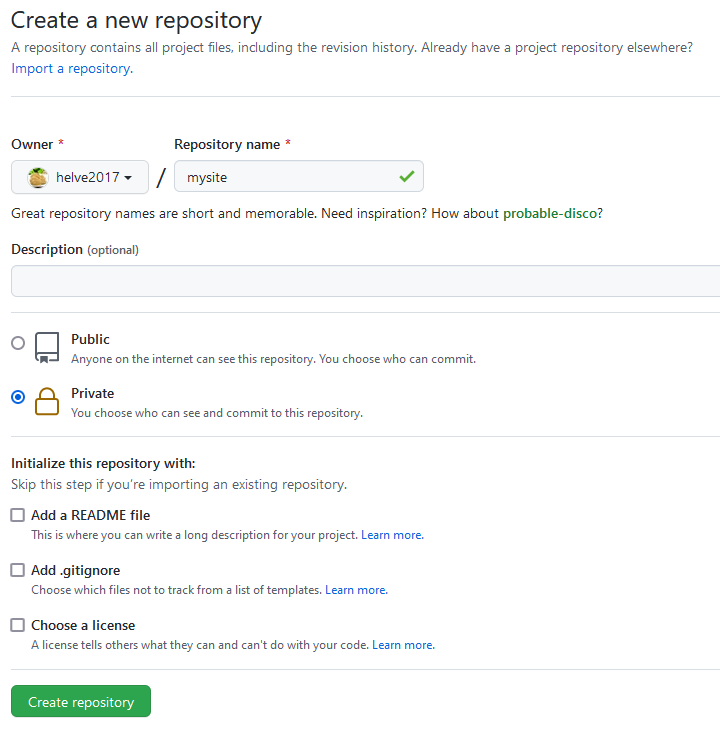
まず、GitHubの自分のアカウントで、空のプロジェクトを作成します。 “Repository name"は好きなように設定して構いません。また、“Initialize this repository with"のチェックは全て外します。

次に、PowerShellを起動し、my-doks-siteフォルダに移動します。
以下を実行して、Doksテーマのリポジトリの情報を削除し、新規のリポジトリとします。ブランチ名はmainになります。
npm run init
my-doks-siteフォルダ内のファイルを全てコミットします(カスタマイズする前に、一度コミットした方が良いでしょう)。
> git add .
> git commit -m "First commit"
さらに、GitHubのリモートリポジトリのURLを設定します。
git remote add origin <remote repository URL>
以下を実行すると、リモートリポジトリのURLが正しく設定されたか確認できます。
git remote -v
最後にリポジトリをGitHubにpushします。
git push -u origin main
2回目以降のpushではgit pushだけでOKです。
Netlifyでデプロイ #
続いて、GitHubのリポジトリをNetlifyで公開します。 Netlifyでビルド(Markdownなどを公開用のHTMLファイルに変換する処理)を行います。
Netlifyにログインし、GitHubのリポジトリ (mysite) をインポートします。
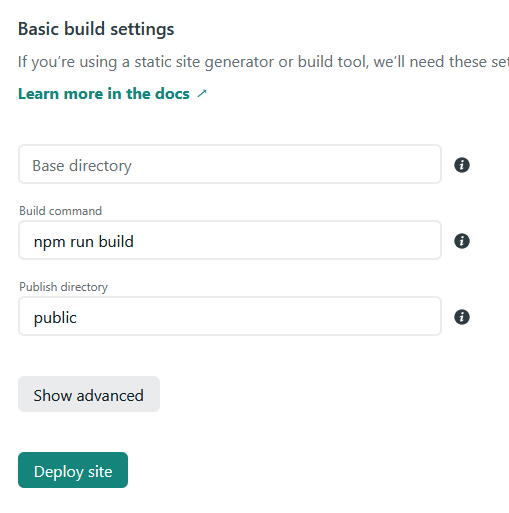
ビルドオプションは表示されているものでOKです(これらのオプションはnetlify.tomlに記載されています)。

“Deploy site"ボタンを押して2~3分ほど待つと、サンプルサイトが公開されます。
まとめ #
Hugoのテーマの1つであり、ドキュメントサイトの構築に向いているDoksの導入から公開までをまとめました。
