はじめに #
Doksは静的サイトジェネレータHugoのテーマの1つであり、ドキュメントサイトの構築に向いています。Doksテーマの主なカスタマイズの方法をまとめました。
Doksの導入と公開についてまとめた記事はこちら。 Hugoのドキュメント用テーマDoksの導入から公開まで – Helve Tech Blog
この記事では以下のカスタマイズ方法についてまとめています。
- 多言語対応の有効化
- KaTeXで数式表示
- ヘッダのソーシャルボタンを追加・非表示
- ドキュメントの階層構造
バージョンは以下の通りです(HugoはNode.jsを使ってインストールするので、表に含めていません)。 また、OSはWindows 10 Homeです。
| バージョン | |
|---|---|
| Doks stater theme | 0.3.5 |
| Node.js | 16.13.0 |
| Git for windows | 2.34.1 |
言語の追加 #
デフォルトでは1言語のみ表示されており、言語の切り替えはできないので、切り替えできるように設定します。
多言語対応の有効化 #
まず、config\_default\params.tomlを開いて87行目を以下のように変更します。
すると、Doksのヘッダ部分に言語切り替えボタンが表示されます。
multilingualMode = true

日本語の設定 #
次に、
config\_default\languages.toml
を開き、以下を追加します(必要に応じて値を適宜変更してください)。
[ja]
languageName = "日本語"
contentDir = "content/ja"
weight = 25
[ja.params]
languageISO = "JA"
パラメータの意味は以下の通りです。
languageName: 言語切り替えボタンを押したときに、ドロップダウンで表示されるcontentDir: 日本語のMarkdownファイルなどを置くフォルダweight: ドロップダウンで表示されるときの順序(値が小さいほど上側)languageISO: 言語のISOコード。言語切り替えボタン上に表示される
これで、言語切り替えボタンから日本語を選択できるようになりました。

日本語の設定ファイル作成 #
次に、
config\_default\menus\menus.en.toml
をコピーして、
config\_default\menus\menus.ja.toml
という名前で保存します。
ここでは、menus.ja.tomlの中身は修正しません。
日本語のページを追加 #
日本語の記事を追加するには、
config\_default\languages.toml
のcontentDirで指定したcontent/jaフォルダにMarkdownファイルなどを保存します。
ここでは簡単のため、content\en\フォルダ全体をコピーして、content\ja\フォルダという名前を付けて保存します。
保存後、以下のコマンドを実行します。ローカルサーバが起動するので、http://localhost:1313をブラウザで開きます。
npm run start
英語のページから、日本語のページに移動できるようになっています(英語のページをコピーしただけなので、中身は英語のままです)。
言語切り替えボタンの表示変更 #
デフォルトでは、言語切り替えボタンはENやJAなどと表示されていますが、言語切り替えボタンであることがユーザにとって少し分かりづらいと思います。
そこで、表示中の言語に関わらず、“Language"と表示するようにします。
ヘッダのHTMLテンプレート
layouts/partials/header/header.html
の62行目
{{ .Site.Params.languageISO }}
を以下のように修正します。
Language
すると以下のように表示されるようになります。

日本語のページを非表示にする #
また、日本語のページを表示したくない場合は、
\config\_default\config.toml
を開き、disableLanguagesのリストに日本語 (ja) を追加します。
# Multilingual
defaultContentLanguage = "en"
disableLanguages = ["de", "nl"]
# defaultContentLanguageInSubdir = true
KaTeXで数式表示 #
KaTeXを使って記事に数式を表示するには、config\_default\config.tomlを開き、kaTexをtrueに変更します。
kaTex = true
ヘッダのソーシャルボタンを追加・非表示 #
ヘッダにあるGitHubやTwitterのソーシャルボタンを追加・非表示にするには、
config\_default\menus\menus.ja.toml
を編集します(各言語のtomlファイルを別個に編集する必要があります)。
[[social]]
name = "GitHub"
pre = "<svg xmlns=\"http://www.w3.org/2000/svg\" width=\"20\" height=\"20\" viewBox=\"0 0 24 24\" fill=\"none\" stroke=\"currentColor\" stroke-width=\"2\" stroke-linecap=\"round\" stroke-linejoin=\"round\" class=\"feather feather-github\"><path d=\"M9 19c-5 1.5-5-2.5-7-3m14 6v-3.87a3.37 3.37 0 0 0-.94-2.61c3.14-.35 6.44-1.54 6.44-7A5.44 5.44 0 0 0 20 4.77 5.07 5.07 0 0 0 19.91 1S18.73.65 16 2.48a13.38 13.38 0 0 0-7 0C6.27.65 5.09 1 5.09 1A5.07 5.07 0 0 0 5 4.77a5.44 5.44 0 0 0-1.5 3.78c0 5.42 3.3 6.61 6.44 7A3.37 3.37 0 0 0 9 18.13V22\"></path></svg>"
url = "https://github.com/h-enk/doks"
post = "v0.1.0"
weight = 10
非表示にするには、上記の部分の行の先頭に#を付けてコメントアウトします。
ソーシャルボタンを追加するには、上記のように[[social]]以降を追記します。
ドキュメントの階層構造 #
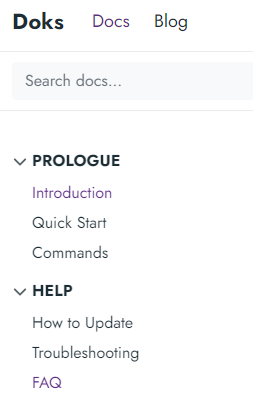
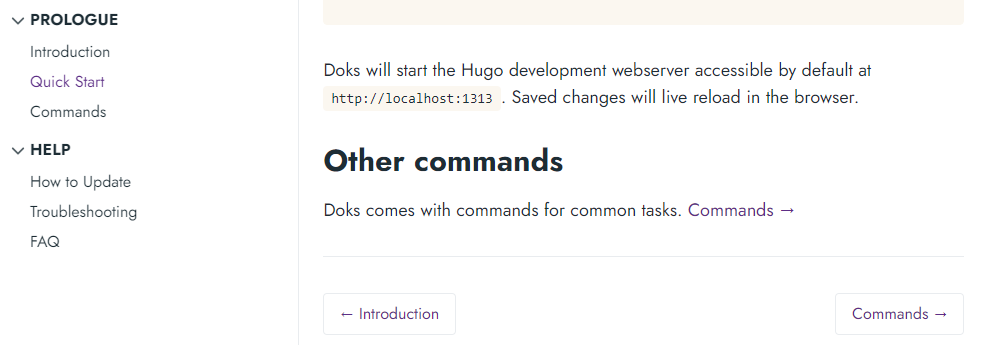
Doksのサンプルサイトでは、ドキュメント (Docs) の目次は以下のようになっています。

参考までにDoks内に対応する、docsフォルダを示します(目次の階層や順序は、フォルダ構造ではなく、ファイル内に設定を記述することで決まります)。
docs/
├─_index.md
│
├─help/
│ ├─faq.md
│ ├─how-to-update.md
│ ├─troubleshooting.md
│ └─_index.md
│
└─prologue/
├─commands.md
├─introduction.md
├─quick-start.md
└─_index.md
第1階層 (PROLOGUE, HELP) の表示順序は、
config\_default\menus\menus.ja.toml
で設定します。
weightの数値が小さいほど、目次の先頭に表示されます。
[[docs]]
name = "Prologue"
weight = 10
identifier = "prologue"
url = "/docs/prologue/"
[[docs]]
name = "Help"
weight = 60
identifier = "help"
url = "/docs/help/"
第2階層(Introduction, Quick Startなど)の表示順序は、各Markdown内の先頭部分 (Front Matter) で設定します。
以下はcommands.mdのFront Matterです。
weightの値が小さいほど、目次の先頭に表示されます。
また、どの第1階層に属するかは、parentで指定します。
---
title: "Commands"
description: "Doks comes with commands for common tasks."
lead: "Doks comes with commands for common tasks."
date: 2020-10-13T15:21:01+02:00
lastmod: 2020-10-13T15:21:01+02:00
draft: false
images: []
menu:
docs:
parent: "prologue"
weight: 130
toc: true
---
ここで注意したいのは、ページ下部のリンク(下図参照)が、階層と無関係に各Markdownファイルのweightの順に振られることです。

ページ下部のリンクが目次と同じ順序となるようにするには、以下の表のOKのように各Markdownのweightを設定する必要があります。
NGのように設定すると、ページ左側の目次の順序は上の画像の通り表示されますが、例えばQuick Startのページ下部のリンクは以下のようになります。 「←FAQ」「Commands→」
| ページ名 | OK | NG |
|---|---|---|
| Introduction | 100 | 100 |
| Quick Start | 110 | 110 |
| Commands | 120 | 120 |
| How to Update | 200 | 101 |
| Troubleshooting | 210 | 102 |
| FAQ | 220 | 103 |
まとめ #
この記事ではDoksの以下のカスタマイズ方法についてまとめました。
- 多言語対応の有効化
- KaTeXで数式表示
- ヘッダのソーシャルボタンを追加・非表示
- ドキュメントの階層構造
