はじめに #
HugoのZzoテーマで記事の日付・著者に設定されている絵文字アイコンを、モダンなデザインのSVG画像に変更する方法を解説する。 記事の一覧に表示される要約と、各記事のヘッダ部分の表示をそれぞれ変更する。
環境は以下の通り。
- Windows 10 Home version 21H1
- Hugo version 0.79.0/extended
- Zzo version May 23, 2021
変更前後のイメージ #
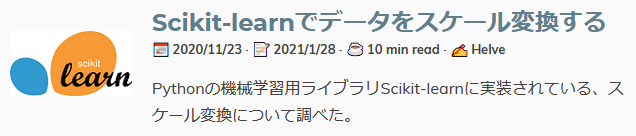
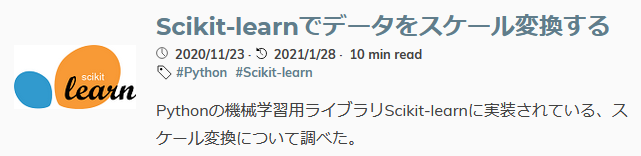
記事の要約 #
記事の要約では、記事の作成日・更新日のアイコンをSVG画像に変更する。また、min readアイコンと著者を非表示にして、タグを表示する。
変更前

↓ 変更後

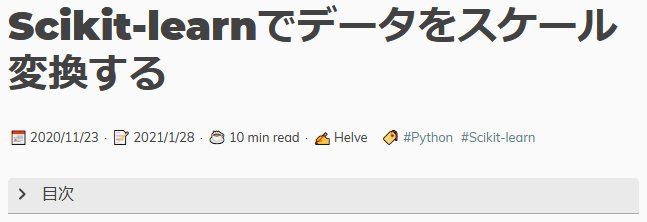
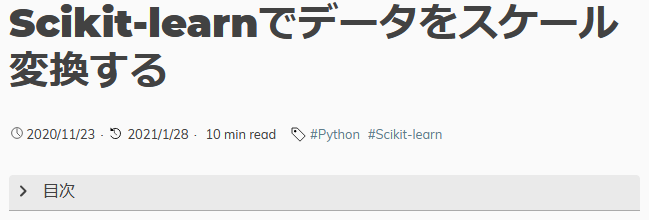
記事のヘッダ #
各記事のヘッダも同様に、記事の作成日・更新日のアイコンをSVG画像に変更する。また、min readのアイコンや著者を非表示にする。
変更前

↓ 変更後

絵文字をSVG画像に変更する方法 #
手順を大きく分けると以下の通り。
- SVG画像の作成
- HTMLテンプレートの修正
- 設定ファイルの変更
SVG画像の作成 #
表示するSVG形式の画像を作成する。まず、以下のフォルダを作成する。
hugo_root/layouts/partials/svgs/
このフォルダに以下の3つのSVG画像を配置する。SVGはテキスト形式の画像なので、テキストエディタなどで作成できる。
<svg xmlns="http://www.w3.org/2000/svg" width="{{ .width }}" height="{{ .height }}" viewBox="0 0 40 40">
<path d="M 20 5 L 20 20 L 30 30" stroke="black" fill="transparent" stroke-width="2"/>
<circle cx="20" cy="20" r="18" stroke="black" fill="transparent" stroke-width="2"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="{{ .width }}" height="{{ .height }}" viewBox="0 0 40 40">
<path d="M 18 8 L 18 20 L 27 27" stroke="black" fill="transparent" stroke-width="2"/>
<path d="M 5 2 L 17 13 L 5 13 Z" fill="black"/><path d="M 10 9 A 17 17 0 1 1 6 29" stroke="black" fill="transparent" stroke-width="3"/>
</svg>
<svg xmlns="http://www.w3.org/2000/svg" width="{{ .width }}" height="{{ .height }}" viewBox="0 0 40 40">
<path d="M 5 5 L 18 5 L 38 25 L 25 38 L 5 18 Z" stroke="black" fill="transparent" stroke-width="2"/>
<circle cx="13" cy="13" r="3" fill="black"/>
</svg>
これらのSVG画像はHTMLテンプレートから呼び出されることになる。
なお、{{ .width }}や{{ .height }}はHTMLテンプレートから呼び出すときに、パラメータとして渡す。
HTMLテンプレートのコピー #
ZzoテーマのHTMLテンプレートは以下のフォルダにある。
hugo_root/themes/zzo/layouts/partials/
このフォルダ内の3つのHTMLテンプレート
body/infos.htmlbody/tags.htmlsummary/classic.html
をブログ独自のテンプレートを置くフォルダ
hugo_root/layouts/partials/
にコピーする(partialsフォルダとの相対位置を保つようにする)。
ただし、要約の表示形式がclassic以外の場合、対応するHTMLテンプレートをコピーする。
要約の形式はhugo_root/config/_default/params.tomlのsummaryShapeで確認できる。
タグを表示するHTMLテンプレートの変更 #
コピーしたbody/tags.html内の
{{ ($.Site.Params.tagIcon | safeHTML) | default "🏷️" }}
を次のように置き換えて、タグのSVG画像を読み込むようにする。
{{ partial "svgs/tag.svg" (dict "width" 16 "height" 16) }}
要約のHTMLテンプレートの変更 #
次に、記事一覧に表示される要約のHTMLテンプレートを修正する。
コピーしたclassic.htmlの日付や著者名を表示する部分は次の通り。
<time title="{{ i18n "tooltip-written" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}">{{ ($.Site.Params.writtenTimeIcon | safeHTML) | default "📅" }} {{ .Date.Format (i18n "summary-dateformat") }} </time>
{{ if ne (.Date.Format (i18n "summary-dateformat")) (.Lastmod.Format (i18n "summary-dateformat")) }}
<time title="{{ i18n "tooltip-modified" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> · {{ ($.Site.Params.modifiedTimeIcon | safeHTML) | default "📝" }} {{ .Lastmod.Format (i18n "summary-dateformat") }} </time>
{{ end }}
<span title="{{ i18n "tooltip-reading-time" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> · {{ ($.Site.Params.readingTimeIcon | safeHTML) | default "☕" }} {{ .ReadingTime }} {{ i18n "reading-time" }} </span>
{{ with $.Param "author" }}
· <span title="{{ i18n "single-writtenBy" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}">{{ if $.Param "authorEmoji" }}{{ $.Param "authorEmoji" }}{{ else }}{{ ($.Site.Params.authorIcon | safeHTML) | default "✍️" }}{{ end }} {{ . }}</span>
{{ end }}
これを以下に置き換える。
<time title="{{ i18n "tooltip-written" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}">
{{ partial "svgs/clock.svg" (dict "width" 12 "height" 12) }} {{ .Date.Format (i18n "summary-dateformat") }}
</time>
{{ if ne (.Date.Format (i18n "summary-dateformat")) (.Lastmod.Format (i18n "summary-dateformat")) }}
<time title="{{ i18n "tooltip-modified" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> ·
{{ partial "svgs/update.svg" (dict "width" 12 "height" 12) }} {{ .Lastmod.Format (i18n "summary-dateformat") }}
</time>
{{ end }}
<span title="{{ i18n "tooltip-reading-time" }}" dir="{{ if ne ($.Param "languagedir") "rtl" }}ltr{{ else }}rtl{{ end }}"> · {{ ($.Site.Params.readingTimeIcon | safeHTML) | default "" }} {{ .ReadingTime }} {{ i18n "reading-time" }} </span>
{{ partial "body/tags" . }}
絵文字の替わりにSVG画像を読み込むようにしている。また、先ほど変更したbody/tags.htmlを最後に表示する。
記事ヘッダのHTMLテンプレートの変更 #
各記事のヘッダ部分に対応するHTMLテンプレートを修正する。
コピーしたbody/infos.htmlの日付や著者名を表示する部分は次の通り。
<time class="single__info" title="{{ i18n "tooltip-written" }}">{{ ($.Site.Params.writtenTimeIcon | safeHTML) | default "📅" }} {{ .Date.Format (i18n "single-dateformat") }} </time>
{{ if ne (.Date.Format (i18n "summary-dateformat")) (.Lastmod.Format (i18n "summary-dateformat")) }}
· <time class="single__info" title="{{ i18n "tooltip-modified" }}"> {{ ($.Site.Params.modifiedTimeIcon | safeHTML) | default "📝" }} {{ .Lastmod.Format (i18n "single-dateformat") }} </time>
{{ end }}
· <span class="single__info" title="{{ i18n "tooltip-reading-time" }}"> {{ ($.Site.Params.readingTimeIcon | safeHTML) | default "☕" }} {{ .ReadingTime }} {{ i18n "reading-time" }} </span>
{{ with .Params.Author }}
· <span class="single__info" title="{{ i18n "single-writtenBy" }}">{{if $params.AuthorEmoji }}{{ $params.AuthorEmoji }}{{ else }}{{ ($.Site.Params.authorIcon | safeHTML) | default "✍️" }}{{ end }} {{ . }}</span>
{{ end }}
これを以下に置き換える。
<time class="single__info" title="{{ i18n "tooltip-written" }}">{{ partial "svgs/clock.svg" (dict "width" 12 "height" 12) }}{{ .Date.Format (i18n "single-dateformat") }} </time>
{{ if ne (.Date.Format (i18n "summary-dateformat")) (.Lastmod.Format (i18n "summary-dateformat")) }}
· <time class="single__info" title="{{ i18n "tooltip-modified" }}"> {{ partial "svgs/update.svg" (dict "width" 12 "height" 12) }} {{ .Lastmod.Format (i18n "single-dateformat") }} </time>
{{ end }}
· <span class="single__info" title="{{ i18n "tooltip-reading-time" }}"> {{ ($.Site.Params.readingTimeIcon | safeHTML) | default "" }} {{ .ReadingTime }} {{ i18n "reading-time" }} </span>
設定ファイルの変更 #
最後に、Zzoの設定ファイルから記事を読む時間 (min read) のアイコンを削除する。
hugo_root/config/_default/params.toml
内のreadingTimeIconを空白とする。
readingTimeIcon = ""
まとめ #
HugoのZzoテーマで記事の日付・著者に設定されている絵文字アイコンを、モダンなデザインのSVG画像に変更した。
