はじめに #
このブログは静的サイトジェネレータHugoを使って構築している。 GitHub Pagesで公開していたが、アクセス数が増えて帯域制限に迫ってきたためCloudflare Pagesに移行した。 また、GitHub Pagesの無料プランではパブリックリポジトリを使う必要があり、誤って個人情報を公開してしまう可能性があることも理由である。 この記事は移行の備忘録である。
移行前後の構成は以下の通り。
| 構成 | 移行前 | 移行後 |
|---|---|---|
| ソースコード | GitHub (Private) | GitHub (Private) |
| ビルド | ローカル | Cloudflare Pages |
| ホスティング | GitHub Pages | Cloudflare Pages |
なお、ドメインはお名前ドットコムを継続使用した。
ホスティングサービスの無料プラン比較 #
まず、静的サイトホスティングサービスの無料プランを比較した。ただし、Azure, AWSなどは多機能過ぎて学習コストが高く、今回のブログ構築の目的には合わないと思ったので除外している。
| サービス | 帯域[GB/月] | 自動ビルド |
|---|---|---|
| Cloudflare Pages | 無制限 | 500[回/月] |
| GitHub Pages | 100 | 10[回/時間] |
| Netlify | 100 | 300[分/月] |
| Vercel | 100 | 100[時間/月] |
比較の結果、帯域制限のないCloudflare Pagesに移行することにした。
なお、これらの中ではNetlifyのサーバは海外にあるため、日本からの応答速度がやや遅い。 Cloudflare Pages・Vercel ・Netlify の違いや使い分けをまとめる - Zenn
移行の手順 #
GitHub PagesからCloudflare Pagesへ移行した手順を示す。
- Cloudflare Pagesでビルドするリポジトリを指定
- ドメインの設定
- GitHub Pagesの公開停止
以下、詳細を示す。
Cloudflare Pagesのリポジトリ設定 #
まず、Cloudflare Pagesのアカウントを作成し、GitHubのアカウントと紐づける。次に、Cloudflare Pagesでプロジェクトを作成し、Hugoのソースコードがあるリポジトリを指定する。
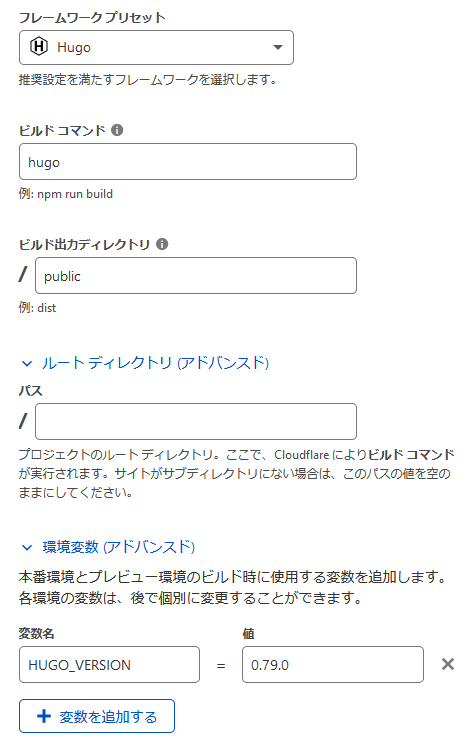
このリポジトリを自動ビルドするにあたって、「フレームワークプリセット」をHugoにする。また、環境変数にHUGO_VERSIONを追加し、ビルドするHugoのバージョンを指定する。

ドメインの設定 #
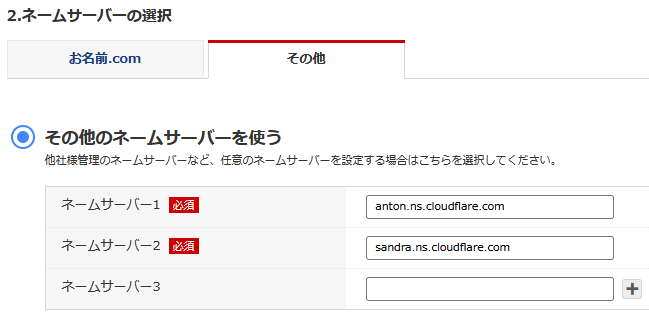
Cloudflare Pagesでカスタムドメインを設定し、Cloudflare DNSを開始する。Cloudflare DNSは無料プランとした。 そうすると、Cloudflareのネームサーバを追加せよと表示されるので、お名前ドットコムでネームサーバを設定する。

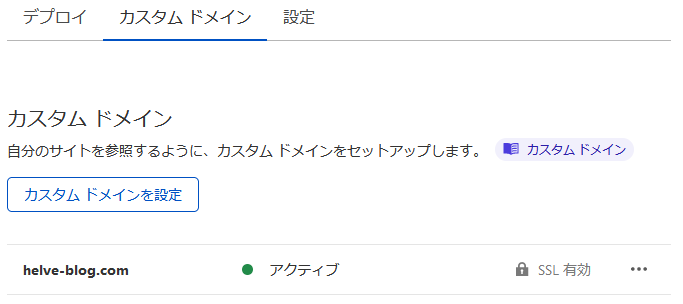
Cloudflare Pagesに戻り、ネームサーバをチェックする。カスタムドメインのタブが以下のようになれば、おそらく完了である。

通常は1日程待つらしいが、今回は30分も掛からずに移行が完了した。 移行が完了したら、忘れずにGitHub Pagesを公開停止しておく。

