はじめに #
Dashはインタラクティブなグラフを表示できる、PythonのWebアプリケーションフレームワークである。flaskをバックエンドに使用している。
本記事では、Dashで作成したWebアプリケーションをHeroku上で公開する手順を簡単にまとめた。大きく分けて、以下の手順で行う。
- ローカルでDashを使ったWebアプリを作成する
- WebアプリをHerokuにアップロードする
バージョンは以下の通り。
| バージョン | |
|---|---|
| Python | 3.7.4 |
| NumPy | 1.16.5 |
| Pandas | 0.25.1 |
| Dash | 1.16.3 |
| plotly | 4.11.0 |
| Git | 2.27.0.windows.1 |
開発環境はWindows 10 Homeである。また、未検証だがLinuxでも動作するはずである。
PythonAnywhere上で公開する記事についてはこちら。 可視化ツールDashで作成したWebアプリをPythonAnywhere上で公開する - Helve Tech Blog
Dashを使ったWebアプリの作成 #
Gitのインストール #
Heroku上でWebアプリを公開するためには、Gitを使用してソースコードをherokuサーバにアップロードする必要があるため、以下のページからGitをインストールする。ただし、Githubなどを利用する必要はなく、ローカルリポジトリを作るだけでよい。 Git
Dashのソースコード作成 #
Dashの公式サイトのサンプルコードを少し改変した、以下のソースコードにindex.pyと名前を付けて保存する。
Part 2. Layout | Dash for Python Documentation | Plotly
import dash
import dash_core_components as dcc
import dash_html_components as html
import plotly.express as px
import pandas as pd
external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css']
app = dash.Dash(__name__, external_stylesheets=external_stylesheets)
server = app.server
df = pd.DataFrame({
"Fruit": ["Apples", "Oranges", "Bananas", "Apples", "Oranges", "Bananas"],
"Amount": [4, 1, 2, 2, 4, 5],
"City": ["SF", "SF", "SF", "Montreal", "Montreal", "Montreal"]
})
fig = px.bar(df, x="Fruit", y="Amount", color="City", barmode="group")
app.layout = html.Div(children=[
html.H1(children='Hello Dash'),
html.Div(children='''
Dash: A web application framework for Python.
'''),
dcc.Graph(
id='example-graph',
figure=fig
)
])
if __name__ == '__main__':
app.run_server()
改変個所は以下の2点である。
server = app.serverapp.run_server()
Dashアプリをローカルで起動 #
コンソールを立ち上げ、以下を実行してローカルでWebアプリを立ち上げる。
> cd (index.pyのあるフォルダ)
> python index.py
Dash is running on http://127.0.0.1:8050/
* Serving Flask app "index" (lazy loading)
* Environment: production
WARNING: This is a development server. Do not use it in a production deployment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)
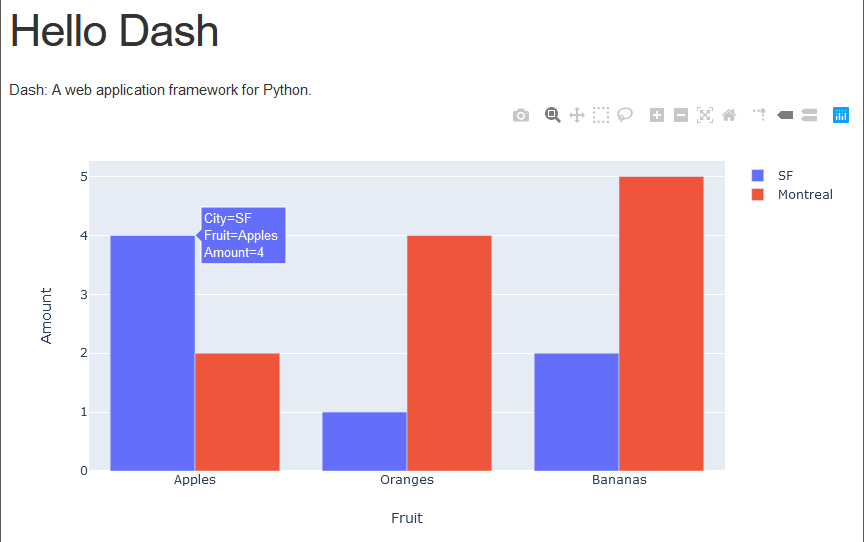
次に、Webブラウザを起動し、http://127.0.0.1:8050/を開いて、以下のような画面が表示されることを確認する。

アプリを停止するには、コンソール上でCtrl+Cを押す。
Heroku用のファイルの準備 #
Heroku用に以下のテキスト形式のファイルを作成する。
ProcfileProcfile.windows(開発環境がWindowsの場合のみ)requirements.txtruntime.txt
各ファイルの内容は以下の通り。
Procfile #
Heroku上でWebアプリを起動するためのコマンドを定義したファイル
web: gunicorn index:server
Procfile.windows #
開発環境がWindowsの場合に、Herokuを使ってローカルでWebアプリを起動するためのコマンドを定義したファイル。
web: python index.py runserver 0.0.0.0:5000
requirements.txt #
Webアプリの実行に必要なライブラリを定義したファイル。上記のサンプルコードで必要なライブラリは以下の通り。
dash
dash_core_components
dash_html_components
plotly
pandas
numpy
gunicorn
runtime.txt #
実行するPythonのバージョンを定義する。
python-3.7.8
Gitリポジトリの作成 #
次に、Gitリポジトリを作成し、ファイルをコミットする。
> git init
> git add .
> git commit -m "Make dash app for Heroku"
Herokuでの公開 #
Herokuに登録し、heroku toolbeltというソフトウェアをインストールする。詳細は以下のページを参照。 herokuを使ってWebアプリケーションを公開しよう
インストールが完了したら、ターミナルからheroku toolbeltを呼び出せるようになっている。ターミナルを起動し、以下を入力する。
> heroku login
heroku: Press any key to open up the browser to login or q to exit:
適当なキーを押すと、Heroku用のログイン用Webページに接続されるので"Log In"を押す(環境によってはWebページに接続されないようなので、その場合はHerokuに登録したメールアドレスとパスワードを入力する)。
次に、以下を実行してHeroku用アプリケーションを作成する。
> heroku create <application-name>
<application-name>は公開時のURLに反映される。以下のようにアプリケーション名は省略可能だが、その場合はランダムな名前が付けられる。
> heroku create
以上でHerokuアプリケーションが作成された。
ここで、Herokuにファイルをアップロードする前に、ローカルで実行できることを確認する。 Windowsの場合は以下を実行する。
> heroku local web -f Procfile.windows
Linuxの場合は以下。
$ heroku local web
実行すると以下が表示されるので、表示されたURL(ここではhttp://127.0.0.1:5000/)をブラウザで開く。先ほどの画面が表示されれば成功である。
17:34:24 web.1 | Dash is running on http://127.0.0.1:5000/
17:34:24 web.1 | * Running on http://127.0.0.1:5000/ (Press CTRL+C to quit)
17:34:24 web.1 | * Serving Flask app "index" (lazy loading)
17:34:24 web.1 | * Environment: production
17:34:24 web.1 | WARNING: This is a development server. Do not use it in a production deployment.
17:34:24 web.1 | Use a production WSGI server instead.
17:34:24 web.1 | * Debug mode: off
17:34:46 web.1 | 127.0.0.1 - - [11/Oct/2020 17:34:46] "GET / HTTP/1.1" 200 -
17:34:48 web.1 | 127.0.0.1 - - [11/Oct/2020 17:34:48] "GET /_dash-layout HTTP/1.1" 200 -
17:34:48 web.1 | 127.0.0.1 - - [11/Oct/2020 17:34:48] "GET /_dash-dependencies HTTP/1.1" 200 -
17:34:48 web.1 | 127.0.0.1 - - [11/Oct/2020 17:34:48] "GET /_favicon.ico?v=1.16.3 HTTP/1.1" 200 -
最後に、以下を実行してHerokuサーバにGitリポジトリのファイルをアップロードする(少し時間が掛かる)。
> git push heroku master
処理の完了後、以下を実行すると公開されたWebアプリがブラウザで開かれる。先ほどの画面が表示されれば成功である。
> heroku open
参考 #
- Introduction | Dash for Python Documentation | Plotly
- Getting Started on Heroku with Python | Heroku Dev Center
- Herokuにデプロイしよう · Django Girls Tutorial: Extensions
